解决在element的dialog对话框中使用Ueditor全屏后宽度问题
使用vue-element-admin
组件vue-ueditor-wrap
参考 https://github.com/HaoChuan9421/vue-ueditor-wrap
根据vue-ueditor-wrap的描述(前往github查看),在components中创建组件Ueditor
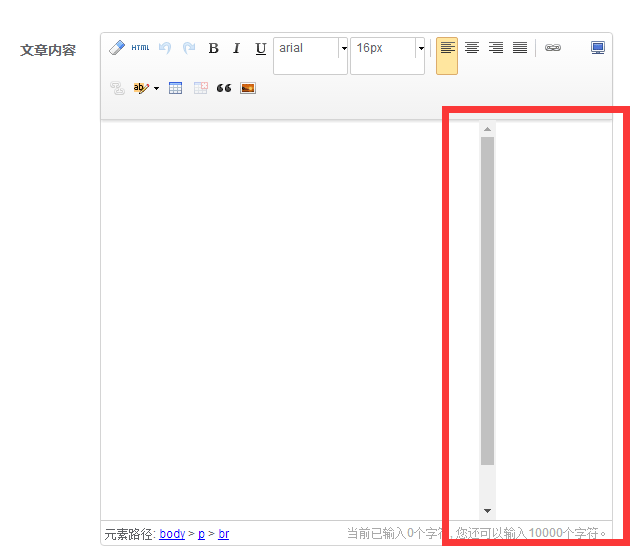
问题描述:在element的dialog对话框使用Ueditor,点击全屏按钮添加内容,再次点击全屏按钮恢复原大小后,输入框宽度减小,如下图

vue-ueditor-wrap中引用的是ueditor.all.min.js,修改为ueditor.all.js后调试
定位到全屏设定宽度的代码位置
setFullScreen:function (fullscreen) {
……
if (fullscreen) {
……
this._bakEditorContaninerWidth = editor.iframe.parentNode.offsetWidth; //全屏时保存iframe的宽度
} else {
……
editor.iframe.parentNode.style.width = this._bakEditorContaninerWidth + ‘px’; //缩小时恢复iframe的宽度
}
}
对 editor.iframe.parentNode.offsetWidth 产生影响的代码
while (container.tagName != "BODY") {
var position = baidu.editor.dom.domUtils.getComputedStyle(container, "position");
nodeStack.push(position);
container.style.position = "static";
container = container.parentNode;
}container.style.position = “static”; //当循环 container到 class=”el-dialog__wrapper”时 position:static 造成 editor.iframe.parentNode.offsetWidth 宽度变窄 (不了解css的position值static,原理未知)
处理方法,在组件Ueditor中对以下这段进行处理,增加全屏前的监听事件,提前获取输入框的初始宽度
const that = this
window.UE.registerUI(
btnName,
function(editor, uiName) {
****
//监听全屏状态改变 ,在改变前先获取初始的宽度
editor.addListener('beforefullscreenchange', function(event, isFullScreen) {
if (that.appendToBody) { // dialog嵌套
if (isFullScreen) {
// 在position修改为static前获取宽度
that._bakEditorContaninerWidth = editor.iframe.parentNode.offsetWidth
} else {
editor.ui._bakEditorContaninerWidth = that._bakEditorContaninerWidth
}
}
})
},
47 /* 指定添加到工具栏上的哪个位置,默认时追加到最后 */,
editorId /* 指定这个 UI 是哪个编辑器实例上的,默认是页面上所有的编辑器都会添加这个按钮 */
)